New Css Transform Your Maps

Three years agone Bonne Voy used CSS transform together with jQuery to practise an impressive folded map trial to a Google Map. Folded Google Maps animates the unfolding of the Google Map equally if it was a newspaper map. It likewise uses the CSS transform to apply a tilted trial to the map.

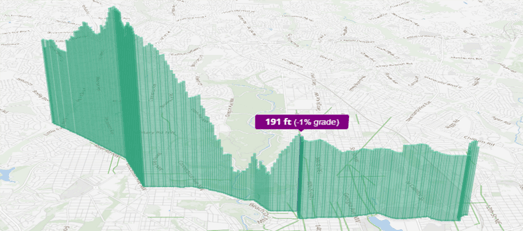
In a recent testify map Mapbox likewise used CSS transform to visualize 3d transcend profiles on cycle routes betwixt Washington DC's Capital Bikeshare docking stations. CSS transform is used to argument the map to give a to a greater extent than oblique view. The resultant is that the 3d transcend profile of the road actually pops out from the underlying map.

Peter Liu has forthwith written a Mapbox weblog transportation service explaining how y'all tin live on CSS transforms to practise a similar argument trial on your ain maps. In Add a Third Dimension to Mapbox.js amongst CSS Peter walks y'all through how to apply the CSS transform styles to argument together with rotate a Mapbox map. He likewise explains how y'all tin apply CSS transform to the map markers to assistance brand together with thus stand upwards out on a tilted map view.
The transportation service is accompanied past times a prissy Mapbox map demonstrating the effects discussed inwards the post. Because these effects are all created amongst CSS they are non specific to the Mapbox mapping library. You tin of course of teaching live on the same CSS transform styles to practise a argument trial on a Leaflet or Google Map.
0 Response to "New Css Transform Your Maps"
Post a Comment